{collapse}
{collapse-item label="handsome主题修改" }
右侧栏上方的图标更改
首先在feather网站找到想要的图标,复制名称
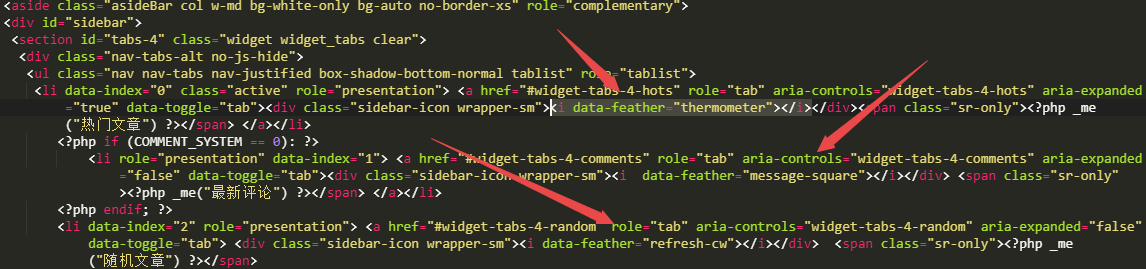
然后找到handsome/component/sidebar.php 找到要更换图标,比如我想更换热门评论的图标,如下图
//更换i标签里的图标名称,比如更换成thermometer保存即可
<i data-feather="thermometer"></i>右侧栏图标、文章默认头图、卡片分享默认图片更改
路径themes/handsome/assets/img sj2文件夹内的图片是右侧栏图标,sj文件夹内的图片是文章默认头图,video.jpg则是卡片分享的默认图片
内嵌视频
把以下代码放入自定义css内
/*嵌入视频*/
.iframe_video {
position: relative;
width: 100%;
}
@media only screen and (max-width: 767px) {
.iframe_video {
height: 15em;
}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.iframe_video {
height: 20em;
}
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.iframe_video {
height: 30em;
}
}
@media only screen and (min-width: 1200px) {
.iframe_video {
height: 40em;
}
}
.iframe_cross {
position: relative;
width: 100%;
height: 0;
padding-bottom: 75%
}
.iframe_cross iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0
}然后在iframe 添加class="iframe_video"就可以了
<iframe class="iframe_video">... </iframe>typecho主题后台模板
首先下载主题文件 {abtn icon="fa fa-download" color="#ff6800" href="https://www.dpaoz.com/usr/uploads/2020/10/2309648105.zip" radius="17px" content="下载"/}
Fresh文件夹是后台文件,放在根目录即可
菜单文件的Menu.php必须放在var/Widget文件夹里面,覆盖(备份原文件)
然后把根目录下的config.inc.php的后台路径改为Fresh即可,后面如果不喜欢,也可以按步骤还原即可
{/collapse-item}
{collapse-item label="joe主题修改"}
主题public下的header文件加了手机端的标签云;copyright文件修改了文章版权动态显示
主题core下的backup文件修改了不能备份的问题;core文件增加了一个版权自定义字段;
{/collapse-item}
{/collapse}


